2022谷歌网站优化排名技巧 —— Google 官方网页速度测试升级
谷歌网页的速度对于谷歌网站的排名有一定程度的影响力,然而网页设计领域中,影响网站速度的环节相当的多,可能是主机质量、网页前端设计者的技巧、网站内容... 如何找出可能的因素? 古格西森来和大家讨论分享,测试速度的分析网站是一个非常值得使用的技巧
FCP、DCL全新网页速度指标
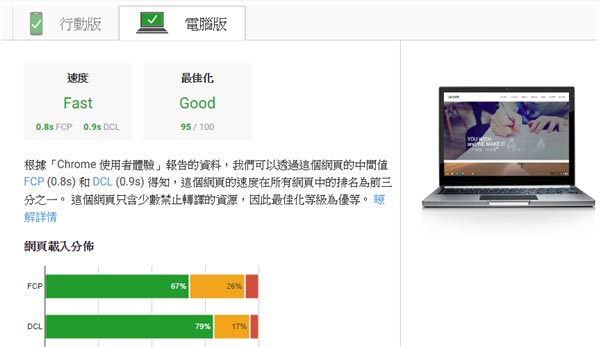
这次主要与大家分享的是PageSpeed Insights改版,将「速度」与「最佳化」分开,并出现了两个很主要的指标:First Contentful Paint(FCP)与DOM Content Loaded(DCL)的时间。 FCP的意思表示用户进入网站时看到画面呈现的第一时间,即使网站并未完全读取完毕,能够看到网站的文字或图片读取有所进展,能够让客户满足改善用户的浏览体验,而DCL的意思是DOM(文件对象模型)内容读取的时间,DCL的时间会排除图片与CSS网站版型的读取部份。

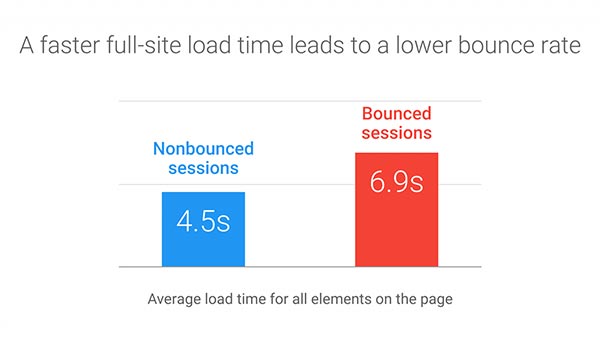
FCP与DCL这两个全新数值为什么如此重要? 根据Google的报告指出,网站的速度是用户体验的最主要指标,当网站读取在4.5秒内,网页的跳出率较低,而超过6.9秒后,用户会直接离开网站,造成网站的高跳出率(Bounce)。 这次的新标准跟过去速度测试以网站完全开启为标准相比更有弹性。

以马路科技网页设计iWare的官方网站来说,FCP与DCL的时间都在一秒以内,速度的综合评价就是「FAST」,就是比起一般的网页开启速度更快。 而PageSpeed Insights的最佳化评分给予95分的高评价。 能够达到这样的成绩并非偶然,网站的速度有赖于前端设计师、程序员、网站管理者的共同维护,才能达到这样的质量。

该如何改善网站质量?
如果网站的测试结果不理想也别太紧张,PageSpeed Insights会告知你可以改进的方针,例如图片的优化、程序的优化等给予建议。 Google PageSpeed Insights自2014年推出起发布,提供了相当实用的网站速度测试外,也可以分别得知你的网站是否符合当今手机版本/电脑版本的浏览质量,以及许多给予站长的建议。 其实说建议算是很客气的,某些速度指标相当的严苛,例如图片压缩的建议,许多管理者已经用了各种工具压缩JPG与PNG,Google仍然显示还有压缩的空间,考验着网站经营的技术实力。
总结来说PageSpeed Insights给予的建议若能落实,网站得到「快速」、「高分」绝非梦事,当然取得「快速」、「高分」并非网页设计的主要目的,最重要的还是给予客户良好的网站浏览体验,而不是让客户看到网站读取过久、网站内容显示出错的内容,而速度只是其中一个指标。
谷歌网页的速度对于谷歌网站的排名有一定程度的影响力,然而网页设计领域中,影响网站速度的环节相当的多,可能是主机质量、网页前端设计者的技巧、网站内容... 如何找出可能的因素? 古格西森来和大家讨论分享,测试速度的分析网站是一个非常值得使用的技巧
Wbsem