深圳外贸网站建设 | 外贸移动网站和响应式网站设计技巧
外贸移动友好型网站旨在在智能手机和平板电脑上正常运行。由于世界是手机优先的,您的网站也应该如此。
这曾经是你一直听到的话。但现在,外贸网站的移动友好型网站和响应式设计还不够。我们需要考虑用户体验 (UX) 和站点速度。
适合移动设备的外贸网站
适合移动设备的网站是专门设计和开发的网站,可以在移动浏览器上正常呈现和运行,而静态网站只能在计算机屏幕上看起来不错。这称为响应式网页设计。
我们生活在 21 世纪,几乎每个人都在使用 iPhone、Android 和 Google 手机在网络上搜索几乎所有内容。很可能超过一半的潜在客户 在移动设备上查看您的网站。
人们使用手机
据古格西森,今年全年,手机产生了 54.25% 的流量,而台式机产生了 42.9%。他们还提到 55% 的页面浏览量来自手机。千禧一代平均花 3 小时 45 分钟浏览他们的移动设备。
所以现在是你做功课的时候了:去检查你自己的分析报告,看看你在过去 12 个月左右的时间里获得了多少移动访问。
移动网站设计的一些技巧 | 深圳wordpress外贸网站建设
- 除非必要,否则避免令人沮丧的弹出窗口。
- 使按钮足够大,以便人们用手指点击它们。
- 文本需要足够大,无需放大即可阅读。
- 使用汉堡菜单或简化菜单,以便于导航。
- 将号召性用语置于首屏,以便于查找。
- 创建简单易用的表单。
什么是响应式网页设计?
响应式设计使您的网页内容适应不同的屏幕和窗口大小。它可以根据屏幕尺寸将内容和设计的多种布局交付给不同的设备。
您的内容在桌面设备上可能位于 2 个单独的列中,但在移动设备上只会是 1 个。这样用户就可以更轻松地阅读内容并与之互动。
在过去的几年里,手机现在是最重要的广告渠道之一。手机端广告支出正在增长。现在增长了 4.8%,达到 915.2 亿。
因此,如果您的目标网页未针对易于使用的移动设备进行优化,您就无法最大限度地提高营销工作的投资回报率。低转化率将导致潜在客户减少和广告支出增加。
但是响应式网页设计已经不够了。现在我们需要涵盖网络核心生命力。
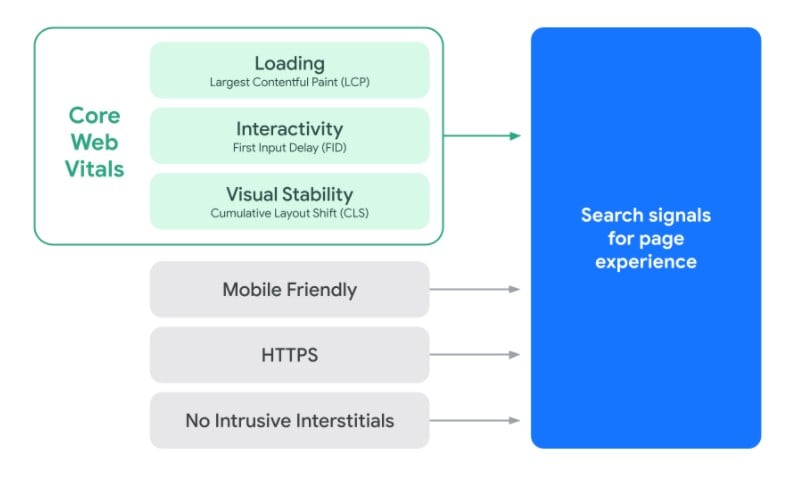
什么是 Web Core Vitals
Web Core Vitals 是 Google 认为对网站用户体验很重要的一组因素。共有三种特定的页面速度交互测量。
- 最大的内容油漆
- 首次输入延迟
- 累积版图转移
这些是谷歌“页面体验”分数的一部分。现在是官方的谷歌排名因素。

需要帮助了解Google Search Console 中的古格西森外贸网站优化排名 报告?
UX 或用户体验的基础知识:包括 Core Web Vitals 在内的 Google 页面体验指标试图量化用户体验。UX 越好,您的页面体验分数就越高。 Google 的用户体验基础指南是一个很好的起点。
用户体验
用谷歌自己的话来说:
页面体验信号衡量用户如何感知与网页交互体验的各个方面。针对这些因素进行优化可以让所有网络浏览器和界面的用户都更喜欢网络,并帮助网站朝着用户对移动设备的期望发展。我们相信,随着用户的参与度越来越高,交易摩擦越来越少,这将有助于网络上的商业成功。
换句话说,他们正在寻找您网站的可用性。
Google 希望将用户最喜欢的网站排在最前面。
您的网站是最新的吗?
您的网站可能符合移动优先标准并采用响应式网页设计构建,但现在您需要更多。
较旧的网站不会针对速度或最新的用户体验 (UX) 进行优化。由于 Web Core Vitals 现在是排名因素的一部分,因此您的网站优化不够的可能性很高。
想知道吗?登录到您的Google Search Console并在增强部分下查看您的报告。
那么这对你的意义是什么?这意味着您需要确保您的网站看起来不错并且在智能手机上运行良好。您的网站应该快速加载。该网站应该在手机、平板电脑、笔记本电脑和台式机上呈现最佳效果。网站需要提供最好的用户体验。
如果您有兴趣让您的网站符合 Google 的最新更新,请联系我们获取免费报价。
或者联系我们,我们会对网站进行免费的SEO审查和竞争对手的广告数据查看
外贸移动友好型网站旨在在智能手机和平板电脑上正常运行。由于世界是手机优先的,您的网站也应该如此。这曾经是你一直听到的话。但现在,外贸网站的移动友好型网站和响应式设计还不够。我们需要考虑用户体验 (UX) 和站点速度。适合移动设备的外贸网站适合移动设备的网站是专门设计和开发的网站,可以在移动浏览器上正常呈现和运行,而静态网站只能在计算机屏幕上看起来不错。这称为响应式网页设计。我们生活在 21 世纪,
Wbsem