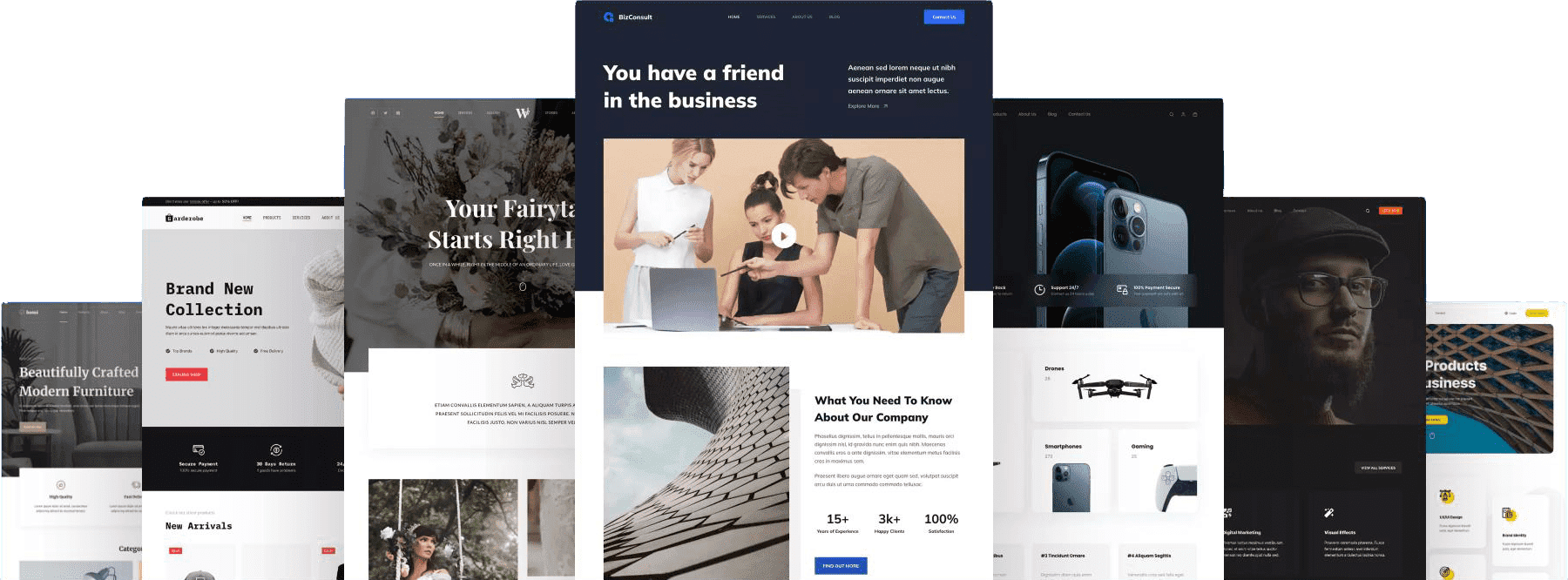
2024 年值得关注的10个外贸网页设计趋势
2024 年的网页设计趋势都是关于活力的。深圳外贸网站制作大胆的色彩和复杂的美学已经成为 2020 年代初期的趋势。
预计这种情况会持续下去,因为充满活力的设计将有助于吸引更多游客并提供个性化体验。本文将分享对网页设计趋势的见解以及如何将它们与您的品牌形象相融合。
但首先,让我们探讨一下 2024 年网页设计趋势的技术方面。
网页设计的技术趋势如何?
网页设计趋势通常具有重要的技术背景,理解这一点至关重要。它提供了有关需要关注哪些指标以及哪些因素会影响您的网站在搜索结果中的可见性的信息。
让我们回顾一下您应该考虑的因素。
人工智能与设计的十字路口
自从人工智能成为人们关注的焦点以来,它一直在引起轰动并颠覆各行各业,网页设计也不例外。现在已经到了讨论趋势和实践就不可能不提及生成性的地步。用于网页设计的人工智能工具实现自动化和增强个性化。
深圳wordpress网站制作到那个时刻网页设计中的人工智能及其优点到 2024 年,它将通过聊天机器人改善客户服务,帮助用户集思广益、了解服务和产品并寻找灵感。此外,电子商务网站将更容易根据以前的购买和行为提供数据驱动的产品建议。
但人工智能不仅可以促进预测分析,个性化用户体验,或提高可访问性。它可以从头开始创建符合您独特视觉的图像。
例如,Midjourney 可以成为一个出色的工具,可以激发您的创造力并创造出您意想不到的视觉效果。但是,使用有效的中途提示为了实现这一目标。
移动优化仍然无与伦比
移动优先的网站设计不会消失,因为移动设备产生了约 50% 的全球网站流量。当然,没有适合移动设备的网站会带来固有的风险,即您会失去潜在客户。
如果您不能确保您的网站针对移动设备进行了优化,谷歌甚至可能会惩罚您的网站,导致其不会出现在搜索引擎结果页面中。深圳外贸网站建设即使您采用最新的网页设计趋势,如果您的目标受众无法在手机上浏览您的网站,您的自然流量也会受到影响。
网站加载时间速度
页面加载速度永远不会过时。它是常绿的。
毕竟,根据 HubSpot 的数据,一秒钟内加载的电子商务网站所带来的访问量比需要 5 秒加载的电子商务网站高 2.5 倍。目标是加载时间在零到四秒之间,可实现高转化率,并利用 A/B 测试来评估您的网络生命力。
无障碍是必须的
全球约有 13 亿人患有严重残疾。错误(例如主页图像上缺少替代文本和低对比度文本)会将它们排除在受众之外。
wordpress网站建设这就是为什么可访问性理所当然地是一种永不停歇的趋势,而人工智能将使这一切变得更容易。语音驱动的建议和命令、自动转录、屏幕阅读器优化和语义标记的语义分析是网页设计趋势中支持包容性和轻松导航的众多人工智能工具之一。
旨在创建一个可供尽可能多的用户访问的网站,并考虑如何朝着包容性的方向不断改进。现在我们已经讨论了需要关注的技术因素,现在是时候解决本文的主干问题了。
2024 年十大网页设计趋势
您是否想知道最新的网页设计趋势是什么以及如何利用它们来发展您的业务?我们编制了一份最有可能坚持的风格和方法的列表。
准备好了解网页设计的当前趋势是什么了吗?然后给自己买一些爆米花并继续阅读!
1.基于滚动的动画
基于滚动的动画是一种出色的技术,可以通过引入与用户滚动和浏览网站的方式相匹配的动态元素来提升网站用户体验。这些动画包括各种效果,例如交互式讲故事、淡入淡出、颜色变化或移动元素,这些效果创造了美观的体验并促进进一步的网站探索。
但是,在实现滚动动画时,您应该确保它们是微妙的并且不会掩盖内容,因为过于华丽的效果会分散用户的注意力并妨碍可访问性。重点优化它们的性能,以防止速度变慢或出现故障,特别是在资源有限的移动设备上。
此外,考虑每个动画的背景和目的,使它们与网站的整体美观和可用性目标保持一致。最后,跨不同设备和屏幕尺寸测试动画,以确保一致的性能和可用性。
2. 有趣的分层
将图像与其他设计元素相结合,为您的网站打造独特、个性化的风格,并为其注入以人为本的氛围。深圳外贸网站优化这有助于增加一种奇思妙想和个性的感觉,这是一种为您的网站提供手工制作感觉的出色方法,无论技术多么先进。
借助创意图像分层,您可以轻松展示鲜艳的色彩、独特的字体和迷人的图像,给访问者留下持久的影响。但请注意以下几点:
- 平衡和对比度:分层图像应与其他设计元素相匹配,而不压倒视觉构图。为了实现这一目标,请策略性地使用对比来吸引人们对网站重要区域的关注。
- 一致性:注重保持不同层次的图像样式、颜色和主题的视觉统一,以创建有凝聚力的网站标识。
- 辅助功能:请记住通过提供描述性替代文本并确保分层元素不会妨碍关键内容或导航功能来优化图像的辅助功能。
- 性能优化:注意分层图像的文件大小,以防止加载速度缓慢并优化性能,尤其是在带宽有限的移动设备上。
3. 独特的网格
到 2024 年,怀旧情绪仍然很强烈,这解释了为什么可见网格不断融入现代网页设计趋势。它提供了一种独特而透明的美感,让人想起复古的视觉效果。然而,它也让浏览者能够立即洞察设计者对网页组织的设想。
这种方法有助于在清晰划分的部分中轻松导航,并使设计人员能够战略性地引导用户的注意力。但在实现可见网格时,请考虑自定义网格以补充内容和整体设计美感。例如,您可以尝试改变网格密度、线宽和间距,以达到所需的视觉效果。
您还可以利用网格作为设计元素本身,用它来创建有趣的视觉模式或强调关键内容区域。
4. 微交互
微交互是指小而微妙的动画或对网站上用户操作的响应。这些交互为您的用户提供反馈,提高可用性,并创造更具吸引力和愉快的用户体验。
您可以将它们用于各种目的,例如指示按钮单击、确认表单提交、显示加载指示器或将鼠标悬停在元素上时提供视觉反馈。例如,当用户单击按钮时,微交互可能包括一个简短的动画来指示他们按下了按钮。
同样,在填写表单时,微交互可以向用户提供实时响应,例如突出显示有错误的输入字段或在完成字段时显示复选标记
5.动态文字效果
动画排版元素利用 CSS 和 JavaScript 动画使文本栩栩如生,增加视觉趣味并创造更丰富的用户体验。这种网页设计趋势可以包括各种效果,例如文本过渡、字母旋转、颜色变化和文本缩放,从而培养引人入胜的交互式内容,使用户的注意力保持在边缘。
您可以使用移动版式以动态且令人难忘的方式传达消息,使其成为登陆页面、标题和其他突出网站部分的流行选择。但如果您想尝试这种趋势,请确保动态文本的执行方式不会妨碍跨不同设备和屏幕尺寸的平滑渲染。
6. 微型网站
迷你网站成为 2024 年最流行的网页设计趋势之一,原因有很多,包括与更大、更复杂的网站相比更便宜。它们是小型的、重点突出的网站,通常由单个页面或几个互连的页面组成。
这些网站应提供特定内容或推广单一产品、活动或活动。目标是使它们简洁且具有视觉吸引力。
微型网站通常具有简化的导航、引人注目的视觉效果和引人入胜的讲故事技巧,使用户保持兴趣并渴望与网站进行交互。您可以利用它们来实现以下目的:
- 产品发布
- 活动促销
- 竞赛或活动
- 临时促销
- 作品集或作品展示
- 具体的品牌举措。
除了使您能够突出显示特定产品或活动之外,它们还具有简化的范围、更少的特性和功能、更快的开发时间和有限的维护。
7.负空间优先级
空白不再需要是设计元素周围沉闷、未使用的空间。尽管极简主义在 2020 年代失去了影响力,但这种方法创造了一种平衡、清晰和专注的感觉。
此外,这种趋势包含这样一个概念:内容的缺失对于塑造整体视觉体验同样重要。通过策略性地使用负空间,您可以提高可读性,吸引人们对基本元素的关注,并打造出更加优雅和精致的美感。
例如,您可以使用它来建立视觉层次结构,将内容分为不同的部分或层,引导用户浏览页面,并将他们的注意力首先引导到最重要的信息。或者,您可以利用它来突出显示号召性用语按钮、产品图片或标题,使它们在页面上更加突出。PopArt Studio 网页设计概念 – 豪华别墅的建造
8.有机和斑点形状
在这十年的大部分时间里,2010 年代的网页设计形状都围绕着深受千禧一代喜爱的六边形以及锐利的线条和图案。这与占主导地位的极简主义趋势有着密切的相关性。
然而,年轻一代,Z世代,正在选择更有趣和非正统的结构,即波浪状的斑点。这也对2024 年的网页设计趋势产生影响。
如果您的目标受众是年轻受众,那么直线就会被淘汰,而有机和流体形状就会流行。将斑点形状视为文本或图像后面的背景元素,或者作为整个设计中的装饰性强调。
这些图案可以是彩色的、抽象的、不规则的形状,创造出动态且引人入胜的视觉体验。如果您使用明亮且对比鲜明的颜色(例如 Cyber Lime、Digital Lavander 和复古经典调色板),您的网站将获得加分。PopArt Studio 网站概念:统一
9. 极繁主义和怀旧
wordpress网站建设已经提到,2020 年代怀旧风盛行,网页设计趋势也没有落后。大胆、充满活力和不拘一格的方法正在走在最前沿,拥抱过度、多样性和视觉超载。
我们的目标是打破规则,避免谨慎行事,并颂扬个性。与注重简单和克制的极简主义不同,极简主义设计探索一系列颜色、图案、纹理和设计元素,以创造身临其境的体验。
这种趋势优先考虑创造力和自我表达,鼓励您突破传统设计规则的界限。极简主义网站通常包含丰富的分层布局,其中多个元素争夺注意力,从而产生视觉刺激和令人难忘的用户体验。
将怀旧驱动的设计元素添加到组合中,例如复古版式、复古调色板和怀旧视觉效果,将极繁主义与整体设计的深度、温暖和熟悉感融为一体。PopArt 工作室网页设计概念
10. 兔子洞卷轴
这种方法的重点是打造身临其境的交互式滚动体验,吸引用户更深入地了解网站的内容或故事。这一趋势的灵感来自兔子洞的概念——一个探索和发现之旅的隐喻。
尝试这种趋势的网站通常具有长滚动页面,具有动态过渡、视差效果,以及当用户向下滚动页面时突然出现的惊喜。这些滚动体验旨在吸引用户的注意力,鼓励探索并创造好奇心和参与感。
外贸网站建设采用可提升您品牌形象的网页设计趋势
切勿仅仅因为流行风格和方法而追随它们,但它们对您的品牌形象或公司价值观来说并不自然。相反,请选择那些补充您现有网站并与您的产品和服务保持一致的网站。
如果您需要帮助确定哪些方法适合您的品牌以及如何采用它们,请考虑专业网页设计服务。这将简化您的工作并为您的网站提供应有的时尚外观。
外贸网站建设采用可提升您品牌形象的网页设计趋势,探讨一下 2024 年网页设计趋势的技术方面。
Wbsem