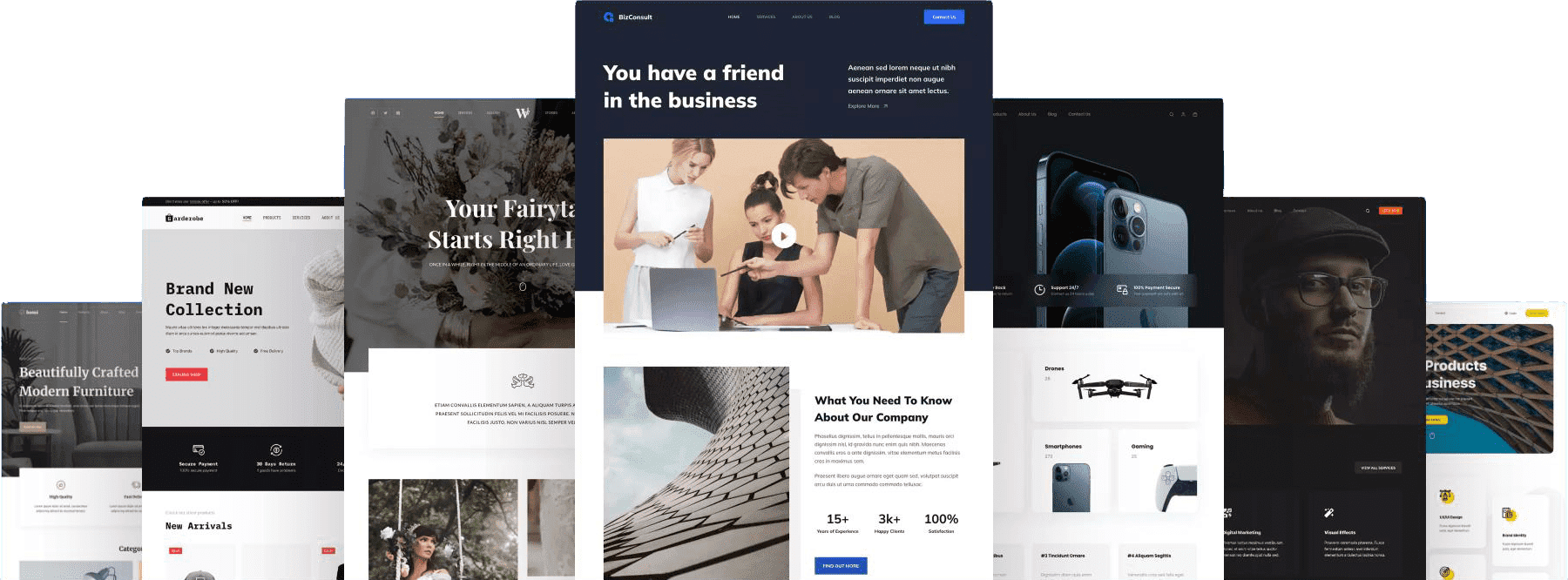
13个最佳 Web开发工具-web海外网站开发建设
网站已成为企业成功的主要来源。它已成为促进公司发展并获得销售和利润的主要原因。如果没有网站,公司在当今时代实际上仍然处于困境。
那么创建一个出色的网站需要什么?我们认为拥有最好的网络开发工具可以使一切变得不同。从创建令人惊叹的视觉界面到优化性能和功能,当今可用的 Web 开发工具库使开发人员能够将他们的愿景转变为数字现实。
在本博客中,我们将深入研究精选的 13 种最佳 Web 开发工具。它们中的每一个都是为了简化工作流程、增强协作并最终提升打造卓越网络体验的艺术而量身定制的。
无论您是经验丰富的开发人员还是新手,这些网站构建工具都将被证明对每个 Web 开发项目都有效。
那么让我们开始吧。
13 个最佳 Web 开发工具-深圳外贸网站建设
当我们谈论最好的网站建设软件和工具时,谨慎选择至关重要。我们已经提到了其中一些适合任何网站开发的内容。
1. GitHub
GitHub 已成为开发人员不可或缺的协作工具,彻底改变了开发人员协作、贡献和创造的方式。通过无缝融合版本控制、扩展网络、打造品牌、项目管理和蓬勃发展的开发者社区,GitHub 已成为现代 Web 开发的基石。GitHub 是 Web 开发人员必备的工具,并成为任何网站程序无可比拟的资产。
使用 GitHub 的理由 - 深圳外贸网站制作
1.轻松协作——GitHub 的协作能力超越了地理界限,使开发人员能够在单一代码库上和谐地工作。
2.简化的代码审查——它提供了一个结构化的代码审查环境,让开发人员可以提供改进、反馈和维护代码。它促进知识共享并提高编码技能。
3.全球开发者社区:GitHub 的开源生态系统的繁荣得益于庞大的开发者社区的贡献。
4.项目管理变得敏捷:利用 GitHub 的问题跟踪和项目管理工具,开发团队可以巧妙地组织任务、设置里程碑并确定工作的优先级。
GitHub 特点-
- 基于代码的安全存储库
- 自动化工作流程
- 强大的版本控制
- 更好的安全性
- 中央协作
2. 引导程序
创建具有视觉吸引力且用户友好的界面,无缝适应各种设备至关重要。这就是 Bootstrap 这个多功能前端工具登场的地方。
Bootstrap 是另一个最好的 Web 开发工具。它赢得了作为开发人员简化设计流程不可或缺的工具的声誉。
它增强了用户体验并巧妙地构建了响应式网站。Bootstrap 对于开发人员来说是一个很棒的网站工具。这个网站制作软件是独一无二的,深受大多数人的喜爱。
使用 Bootstrap 的原因 -深圳wordpress网站制作
1.设计效率:Bootstrap减轻了从头开始设计界面的负担。它具有预先设计的组件布局选项和设计界面,可以制作时尚而快速的网页设计。它可以被认为是最好的网站设计工具。
2.默认响应:在当今的多设备环境中,响应能力是不可协商的。Bootstrap 具有响应式网格系统,可在各种屏幕上实现完美的网站功能。
3.节省时间和精力:使用 Bootstrap,开发人员可以避开复杂的跨浏览器兼容性问题。
4.定制灵活性:虽然Bootstrap提供了现成的元素,但它并不限制创造力。开发人员可以针对每个独特的项目轻松定制该框架。
引导程序功能
- 响应式网格系统
- 版式和样式
- 预先设计的组件
- 跨浏览器兼容性
- JavaScript 插件
3.吉拉
Jira 是一款用于 Web 开发的多功能项目管理工具。它是一个流畅的Web开发工具。它侧重于规划、监控、发布和报告的循环过程。
Jira 是许多敏捷框架的关键组件,但基于项目前的准备,您也可以开发自己的框架。如果开发人员需要在冲刺之间改变方向,则可以向上或向下调整项目大小。
使用 Jira 的理由-
1.敏捷项目管理:它允许团队将项目分解为可管理的任务、设置优先级并适应不断变化的需求。这确保了灵活性和响应能力。
2.高效的任务跟踪:Web 开发团队可以分配任务、设定截止日期并监控进度以防止出现瓶颈。
3.增强协作:该工具的透明度确保每个人都能了解情况并参与其中。
4.自定义工作流程:Jira 的可自定义工作流程使团队能够定义自己独特的流程。这可确保项目符合其特定需求和限制。
吉拉功能
- 问题跟踪
- 积压管理
- 可定制的仪表板
- 集成功能分析和报告
- Scrum 和看板
4.特雷洛-深圳wordpress网站制作
Trello 是一个项目管理应用程序,事实证明它是一个有用的 Web 开发工具。它可用于跟踪项目进度和计划任务。它与各种平台兼容。该软件可用于台式机、笔记本电脑和手持设备。
用户可以免费使用这些服务,因为该软件是开源的。如果用户希望利用该应用程序的综合功能,它也提供商业版本。
使用 Trello 的理由-
1. 可视化任务管理:平台利用看板、列表和卡片来表示任务及其状态。它可以轻松跟踪进度和管理工作项目。
2.简化协作:Trello 允许团队成员分配任务、留下评论以及将文件直接附加到卡片上,从而促进无缝协作。
3.适应性和灵活性:灵活性允许团队塑造他们的结构以匹配他们喜欢的工作流程。
清晰的项目可视化:Trello 的可视化界面提供了项目状态的清晰概述。这有助于识别瓶颈、确定任务的优先级并维持有组织的工作环境。
特雷洛功能
- 看板、列表和卡片
- 任务详情及附件
- 拖放接口
- 定制化工作流程
- 综合生态系统
- 协作评论
5. 松弛
Slack 是一个即时消息平台,是最好的 Web 开发工具之一。Salesforce拥有的这个网站软件是一个社区平台。人们可以进行视频通话、语音通话、测试、媒体文件共享等,以实现更好的沟通。
它适用于其他网站程序并提供温和的在线交流。Slack 支持 Windows、Web、Linux、MacOS、iOS 和 Windows Phone。
使用 Slack 的原因 -
文件共享:Slack 的文件共享功能可实现文档、图像和代码片段的无缝交换。
1.搜索功能:强大的搜索功能可以让用户快速找到过去的对话、文件和信息。它有助于软件开发
2.集成:它与项目管理平台无缝集成。
3.自定义:团队可以使用自己喜欢的主题、通知和设置来自定义 Slack,以适应通信偏好。
松弛特性-
- 各种频道和线程
- 直接消息传递
- 一体化
- 搜索功能
- 轻松共享文件
6. 大本营
Basecamp 是一个可靠且强大的团队合作平台。开发人员使用它来共同创建、组织和交流与工作相关的活动。世界各地的人们都在使用这个网站构建工具。
Web 开发人员和其他团队使用此工具进行高效工作,而不会浪费时间或加班。Baseecamp 有多种用途来设计和开发网站。
使用 Basecamp 的理由-
透明沟通:即时、无缝的沟通使其能够轻松准备和规划网站设计和开发。
1.结构化工作流程:有日历、待办事项列表选项、文件存储系统等,以实现更好的工作流程和警惕性。
2.集中项目管理:开发人员和其他团队可以拥有一个集中的项目管理系统,从而更好地工作。
3.简化协作:它直观且用户友好,使其易于用于简单的工作流程。
大本营特色
- 待办事项清单
- 文件共享和存储
- 实时聊天
- 客户合作
- 日历
7. 菲格玛
Figma 是一个特殊的工具,可以帮助开发人员设计网站和应用程序的外观。这就像拼图一样 - 您可以轻松地移动东西。Figma 还可以与开发人员使用的其他工具配合使用,例如 Git 和 GitHub。
网站建设者非常喜欢 Figma,因为它非常适合制作网站和应用程序的早期版本。并且可以轻松与朋友分享这些设计!
使用 Figma 的理由-
1.实时协作:基于云的平台允许多个设计人员和开发人员同时工作。这减少了版本控制的难度。
2.原型设计和交互设计:它使开发人员能够创建具有可点击元素、动画和过渡的交互式原型,
3.平滑的反馈和迭代:Figma 通过简单的反馈系统和求解迭代简化了工作流程。
5.响应式设计:强大的设计工具和其他功能有助于创建完美适应不同屏幕尺寸的响应式设计。
Figma 特点-
- 矢量编辑
- 设计交接
- 版本历史
- 插件和集成
- 组件和库
- 自动布局
8. 颤振
Flutter 是 Google 最好的 Web 开发工具之一,可帮助开发适用于 iPhone 和 Android 手机的应用程序。它仅使用一组指令即可使应用程序在两种类型的手机上运行。
最近,它已经兼容Linux、Windows、iOS和Android,为跨平台程序的一致性创造了更多机会。
它擅长快速、轻松地制作应用程序。开发人员也可以创建自定义应用程序设计。
使用 Flutter 的原因 -深圳谷歌广告代投
1.快速开发:Flutter 中的热重载功能可以让开发人员立即进行更改,从而加快开发速度。
2.一致的用户界面:基于网络的架构确保不同平台之间的一致性和有吸引力的用户体验。
3.多平台,单一代码库:它让开发人员只需编写一次代码即可将其放置在多个网站平台上。
4.性能和性能:该 Web 开发人员软件具有本机编译的代码,即使对于 Web 应用程序也能提供出色的结果。
颤动特性
- 小部件
- 丰富的图形和动画
- 访问本机功能
- 小部件和应用程序构建器
- 热重载
9.ReactJS
另一个重要的 Web 开发工具是 React JS。它是 Facebook 开发的 JavaScript 库。它已成为实现这一目标的主导力量。
它专注于基于组件的架构和虚拟 DOM。正因为如此,React JS 使开发人员能够构建交互式、可扩展且快如闪电的 Web 应用程序。
使用 React JS 的原因 -
1.基于组件的架构:React JS遵循模块化方法来创建可重用的独立组件。这增强了网站设计的一致性并提高了可维护性。
2.高效的 DOM 操作:最大限度地减少 DOM 操作,以提高性能、工作流程和用户体验。
3.丰富的生态系统——丰富的React JS生态系统,开发者喜欢这个建站软件。
4.单向数据流:React JS 支持单向数据流,提高可预测性、调试和代码组织。
React JS 特性
- JavaScript XML
- 可重用性和兼容性
- 状态管理
- 虚拟DOM
- 挂钩
10. 角度
Angular 是一个开源网站开发框架。它是一个用 TypeScript 编写的网站构建软件。Web 开发人员和 Web 设计师使用它来制作高性能且具有说服力的重要 Web 应用程序。
它是开发人员最好、响应速度最快的设计工具之一。它为他们在构建事物时提供了清晰的计划,并让他们发挥创造力。它有利于开展大型项目并帮助事情顺利进行。
使用 Angular 的原因 -
1.双向数据绑定:Angular 的双向数据绑定简化了用户界面管理。
2.依赖注入:依赖注入系统简化了代码管理和测试。
3.丰富的模板引擎:其声明性模板支持动态、富有表现力的用户界面。
4.模块化和代码设计:Angular的模块化架构提高了可维护性、可读性和可扩展性。
角度特征-深圳wordpress外贸网站建设
- 模块和延迟加载
- 表格和验证
- 组件和指令
- 路由
11.VueJS
Vue.js 是一个用于制作网站和应用程序的工具。它非常适合制作可移动且看起来很酷的东西。在名为 GitHub 的网站上使用 Vue.js 可以轻松解决问题。维埃。JS 还有助于使屏幕上的内容看起来更漂亮并且运行良好。
使用 Vue JS 的原因 -
1.渐进式框架:Vue.js 采用渐进式采用方法进行设计。它允许开发人员将其逐步集成到现有项目中或使用它来构建完整的应用程序。
2.多功能性和效率:Vue.js 平衡了复杂性和简单性,为初学者和经验丰富的开发人员提供了高效的开发工作流程。
3.基于组件的架构:它使用基于组件的架构来实现模块化、可重用性和可维护性。
4.反应式数据绑定:Vue.js 利用反应式数据绑定在数据更改时自动更新用户界面。这简化了复杂应用程序状态的管理。
Vue.js 特点
- 路由器
- 成分
- 指令
- Vue CLI
- Vuex 状态管理
- 复合属性和观察者
12. 拉维尔
Laravel 是一个优雅的 PHP 开发框架,已成为现代 Web 应用程序开发的基石。这是另一个最好的网站开发工具。
Laravel 专注于干净的代码、高效的工作流程和充满活力的生态系统,使开发人员能够轻松构建复杂的 Web 应用程序。
使用 Laravel 的原因 -
1.优雅的语法设计:Laravel 优先考虑干净、富有表现力的代码,提高生产力和可维护性。
2. MVC 架构:Laravel 遵循模型-视图-控制器(MVC)架构模式,将应用程序逻辑、数据和表示分离。这会产生一个清晰且有组织的代码库。
3.快速应用程序开发:该框架的广泛功能、库和工具加速了开发过程。它使开发人员能够快速创建功能性应用程序。
社区和文档:Laravel 社区提供资源、教程和知识共享。
Laravel 功能
- 工匠 CLI
- ORM
- 身份验证和安全
13.jQuery
jQuery 是一个快速、轻量级且功能丰富的 JavaScript 库。它已成为实现这一目标的基础工具。它的重点是简化 HTML 文档遍历、事件处理和动画。
jQuery 使无数开发人员能够通过动态且引人入胜的元素增强他们的 Web 应用程序和网站。它被认为是最好的网络开发工具之一。
使用 jQuery 的原因 -
1.简化的 DOM 操作:jQuery 使开发人员能够用更少的代码行创建动态和响应式界面。
2.跨浏览器兼容性:跨浏览器兼容性确保不同平台和浏览器版本之间的行为和功能一致。
3.事件处理:jQuery 简化了事件处理。这使得开发人员可以轻松地将事件侦听器附加到元素并定义自定义行为。
4. AJAX 和异步操作:jQuery 提供异步 JavaScript 和 XML (AJAX) 操作的无缝集成。然后,它使开发人员能够从服务器检索和更新内容,而无需重新加载整个页面。
jQuery 特性
- 事件处理和委托
- 动画和效果
- 阿贾克斯支持
- DOM 遍历和操作
- 插件架构
为您创建令人印象深刻的网站!
有多种工具可以创建完美的网站。我们仅列出了其中一些可以简化您的 Web 开发和设计流程的方法。它们是简单后端和前端网站开发的时代需要。
根据您的预算、公司目标和设计愿景,使用最好的 Web 开发工具将以前所未有的方式提高效率。
上述网站建设软件将增加业务潜力。通过 Webskitters,您可以获得最好的网站,因为我们拥有才华横溢且经验丰富的开发人员和设计师。通过改变游戏规则的网站给每个人留下深刻的印象。
有多种工具可以创建完美的网站。我们仅列出了其中一些可以简化您的 Web 开发和设计流程的方法。它们是简单后端和前端网站开发的时代需要。
Wbsem